Простые способы повысить юзабилити сайта

Улучшение юзабилити — одна из первоочередных задач, стоящих перед SEO-специалистом. Очевидно, что бессмысленно тратить деньги и силы на продвижение сайта, если пользователи сразу же будут закрывать страницу из-за неудобной навигации, плохо читаемого шрифта и других факторов. Удобство сайта важно еще и потому, что сегодня для поисковых систем все большее значение приобретают поведенческие факторы. Ресурс, на котором пользователи долго задерживаются, листают разделы, читают статьи, будет занимать более высокие позиции, чем сайт с плохим юзабилити.
Рекомендаций о том, как сделать ресурс более удобным для пользователей, очень много. Мы сосредоточимся на тех пунктах, которые действительно помогли нам улучшить позиции сайтов клиентов.
Правильное оформление меню
Именно с меню чаще всего начинается знакомство пользователя с сайтом. Посетитель должен с первого взгляда разобраться, где находится интересующий его раздел. Столкнувшись в названии пунктов с непонятными словами, он, скорее всего, сразу закроет страницу. Названия пунктам нужно давать короткие и по сути.
Если сайт посвящен только одной тематике или перед нами корпоративный портал, то хорошо подойдет горизонтальное меню. Оно поможет сэкономить место, но пользователи будут воспринимать информацию медленнее, чем при вертикальном расположении меню. Слева нужно обязательно разместить наиболее значимые пункты.
Вертикальное меню — оптимальный выбор для интернет-магазинов, сайтов с широким перечнем услуг. Оно позволит включить больше пунктов, чем горизонтальное, и удобно разделить товары по группам. По умолчанию лучше поместить вертикальное меню слева: именно на эту область пользователь обращает больше всего внимания (взгляд движется по траектории, по форме напоминающей букву F, начиная с верхнего левого угла). Разместив меню слева, вы облегчите пользователям навигацию. Правое расположение подходит, только когда у сайта есть постоянная аудитория и наибольшую ценность представляет контент. В этом случае пользователи уже хорошо знакомы со структурой сайта и при необходимости без труда найдут нужную информацию.
Отображение текста
Итак, пользователь перешел в нужный раздел. Теперь ему предстоит ознакомиться с текстовой информацией. Какой шрифт стоит выбрать для сайта? Универсального ответа нет, однако стоит помнить о нескольких особенностях отображения текста:
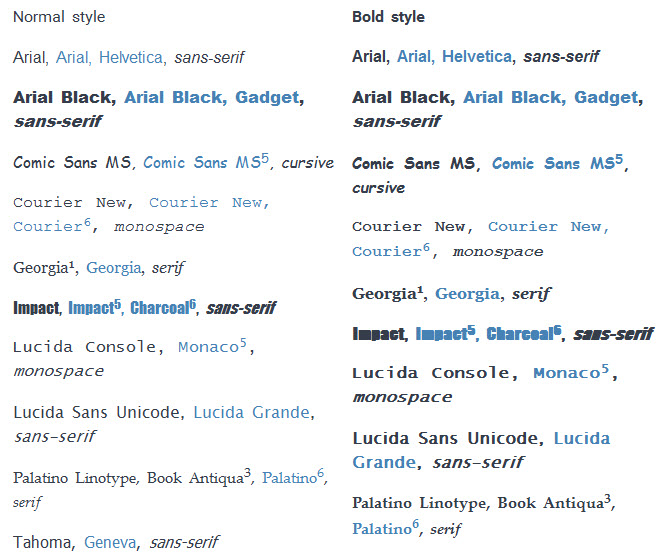
- Большинство привычных нам гарнитур Windows имеют аналоги в других операционных системах, однако далеко не всегда шрифт будет смотреться точно так же. Нестандартные шрифты и вовсе могут не иметь аналогов в Mac OS или Linux. Оптимальный выход из ситуации — использовать Google Fonts. Все гарнитуры смотрятся очень привлекательно, притом подключить их — дело нескольких минут.
- Нужно не переборщить с количеством шрифтов. Золотое правило — одна страница, два шрифта — перешло еще из полиграфии. Обычно для заголовков подбирают шрифт без засечек, а для основного текста — с засечками. Например, хорошо сочетаются между собой PT Sans и PT Serif.

Еще один важный аспект — вертикальный ритм текста. Если придерживаться постоянных межстрочных интервалов, это упрощает восприятие статьи. Размер шрифта для всех элементов выбирается кратным высоте строки: например, основной текст и межстрочные интервалы — одна строка, подзаголовки второго и третьего уровня — две строки, заголовок H1 — 3 строки. Могут использоваться и другие пропорции — чтобы подобрать оптимальные размеры, можно использовать специальные калькуляторы.
Продолжая разговор о форматировании, обсудим выравнивание текста. Оптимальный способ — по левому краю: так не возникнет слишком больших пробелов между словами (особенно «криво» сайт с выравниванием по ширине будет смотреться на смартфонах из-за небольшого размера экрана).
Значение имеет и длина строки. Слишком широкие неудобно читать, поскольку трудно взглядом запомнить, на каком месте остановился, и сориентироваться, на какую следующую строку перескочить. Слишком короткие сбивают ритм чтения и не дают сосредоточиться на информации. Наилучшая длина строки для устройств с диагональю экрана более 10 дюймов составит от 60 до 75 символов, менее 10 дюймов — 30-45 символов.
Текст проще читать, если подобран подходящий контраст между цветом шрифта и фона. Есть простой прием: делаем скриншот любой страницы сайта, открываем ее в Photoshop или другом графическом редакторе и выбираем «оттенки серого». Текст должен легко читаться. Оптимальными цветами для шрифта считаются #000-#333.
Кнопки и ссылки
Очень важно, чтобы пользователь сразу понимал, что перед ним ссылка, без наведения на нее мышкой, так что не забывайте выделять их нижним подчеркиванием. Чтобы посетители не запутались, не используйте нижние подчеркивания нигде, кроме ссылок.
Кнопки нужно использовать «дозированно», только для самых важных действий на сайте (купить, заказать, добавить в сравнение и т.д.). А вот фильтры по параметрам, похожие товары и другие элементы навигации лучше оформить в виде текстовых ссылок.
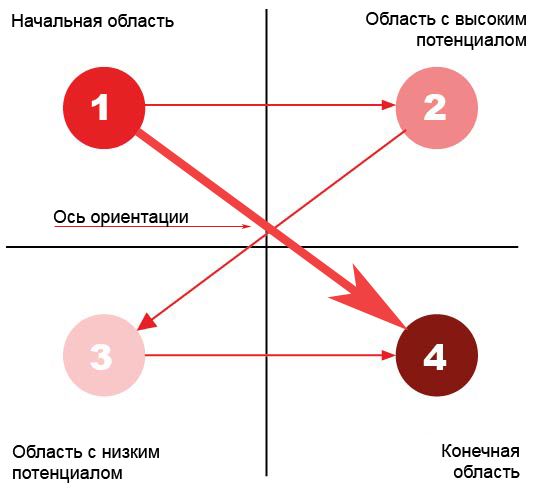
Основная задача продающего сайта — заставить пользователя выполнить важное действие (CTA). Для этого все элементы на странице должны располагаться так, чтобы привести посетителя к нужному решению. Маркетологи рекомендуют использовать диаграмму Гутенберга.

По ней, если разделить экран на четыре части, в верхнем левом углу будет стартовая зона, а в нижнем правом — зона наибольшего внимания. Из оставшихся двух наибольший потенциал будет иметь область сверху справа. Таким образом, рекомендуется разместить кнопку действия в нижнем правом углу, а УТП — в верхнем правом.
Есть свои особенности и при разработке дизайна кнопки действия. Чтобы пользователь нажал ее, нужно разместить на ней конкретные и стимулирующие слова. Например, использовать призыв к действию ( «Купить», «Добавить», «Заказать»), дать повод действовать сейчас ( «Заказать со скидкой»). Снизу можно использовать дополнительный текст — например, описание, что нажатие кнопки даст посетителю.
Что касается цвета кнопки, то его лучше всего подбирать следующим образом: найти доминирующий оттенок страницы и сделать кнопку контрастной. Например, для страницы, на которой преобладает красный цвет, это будет зеленый.